2013 a vu arriver une nouvelle tendance graphique dans le webdesign : le Flat Design.
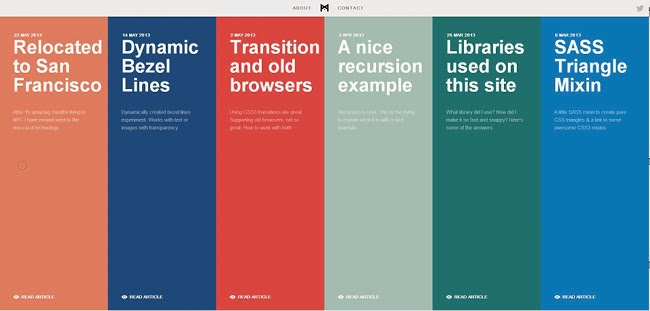
Flat, « plat » en anglais, suggère un design sans effets graphiques (reflets, biseau, dégradés, etc.), contrairement au « glossy design » de ces dernières années, et utilisant des aplats de couleurs, souvent vives. En supprimant les effets décoratifs et superflus, on parvient ainsi à quelque chose de plus simple et épuré.
Le Flat Design ne néglige pas l’importance de la typographie et sa simplicité rend l’information qu’il délivre plus lisible.
Avant que cette philosophie ne touche le webdesign, elle a bien sûr séduit dans d’autres domaines artistiques, comme l’architecture. L’architecte allemand Mies van der Rohe, adepte du minimalisme, tendait vers des concepts allant à l’essentiel. « Less is more », sa fameuse doctrine, pourrait aujourd’hui s’appliquer au Flat Design.
Et l’accessibilité dans tout ça ?
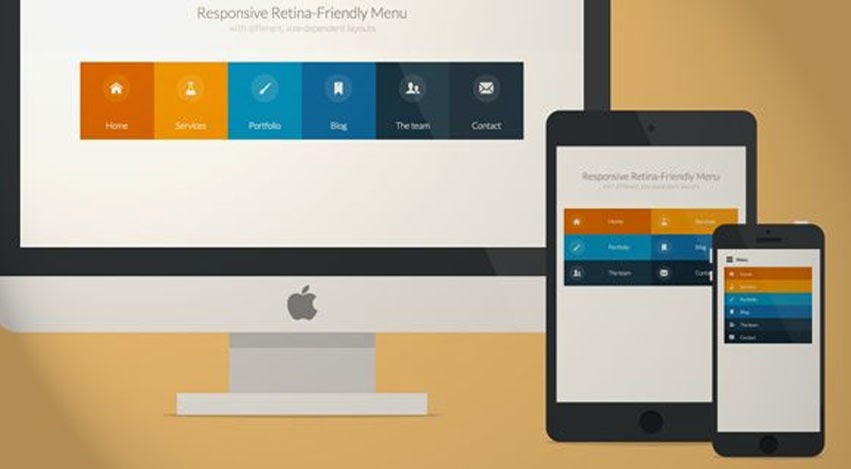
L’arrivée du Flat design permet aux webdesigners de réfléchir à l’accessibilité web, à l’expérience de l’utilisateur et à l’ergonomie. En effet, le Flat Design, associé au Responsive Design, peut rendre plus facilement accessible une interface.
Pour le webdesigner qui souhaite respecter les normes WCAG, les contrastes de couleurs sont parfois un vrai casse-tête. L’utilisation d’aplats, souvent de couleurs fortes, permet un meilleur contraste et donc une meilleure lisibilité.
Tendant à la simplification, le Flat Design est aussi l’occasion d’utiliser des illustrations plus claires et compréhensibles. Les pictogrammes ou icônes sont ainsi privilégiés et facilitent la compréhension de l’information.
Alors, on s’y met ?